Spis treści
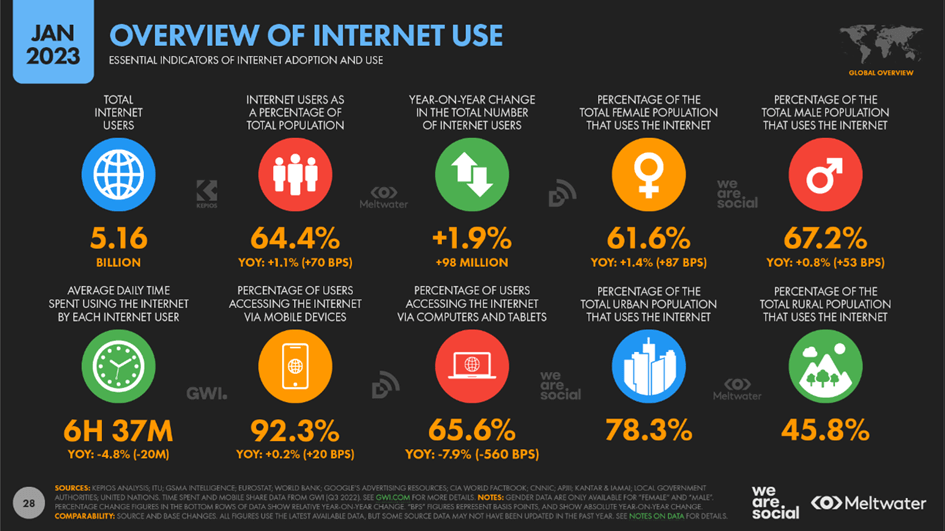
Wiesz, ile użytkowników Internetu najprawdopodobniej przegląda Twoją stronę na urządzeniach mobilnych, na przykład na smartfonach? Ponad 92%! Na to wskazuje tegoroczny raport Digital 2023, badający przemiany Internetu i preferencji jego użytkowników. Podaje on także, że spędzamy dziennie średnio 5 godzin na korzystaniu ze swoich telefonów komórkowych. Liczby nie kłamią – zdecydowanie żyjemy w dobie smartfonów.

Raport Digital 2023, źródło: https://datareportal.com/reports/digital-2023-global-overview-report.
Internet kiedyś i dziś
Jeśli Twoja strona www ma więcej niż 5 lat, niewykluczone, że jej wersja responsywna jest niedopracowana – bądź w ogóle nie istnieje. Gdy powstawały pierwsze strony www, rynek urządzeń mobilnych nie był jeszcze tak rozwinięty, a co za tym idzie – znakomita większość użytkowników przeglądała Internet na komputerach stacjonarnych. Siłą rzeczy, nie było więc potrzeby dopasowywania layoutu stron internetowych do niewielkich ekranów telefonów komórkowych czy tabletów.
Dziś zmieniło się to o 180 stopni i dla wielu z nas właśnie urządzenia mobilne, a w szczególności nasze telefony komórkowe są głównym narzędziem, na którym przeglądamy Internet. Web development dostosowuje się do tych warunków – od kilku lat coraz większy nacisk kładzie na tworzenie widoków responsywnych strony, czyli takich, które równie dobrze prezentują się na wyświetlaczu komórki czy tabletu, jak na ekranie komputera stacjonarnego czy laptopa (tzw. RWD – Responsive Web Design).
Stąd na przykład wywodzi się popularna zasada mobile first, polegająca na wdrażaniu w pierwszej kolejności widoków mobilnych danej strony czy aplikacji jako tych ważniejszych – bo oglądanych przez większą liczbę osób – niż widoki desktopowe.
Jak sprawdzić działanie mojej strony na różnych urządzeniach?
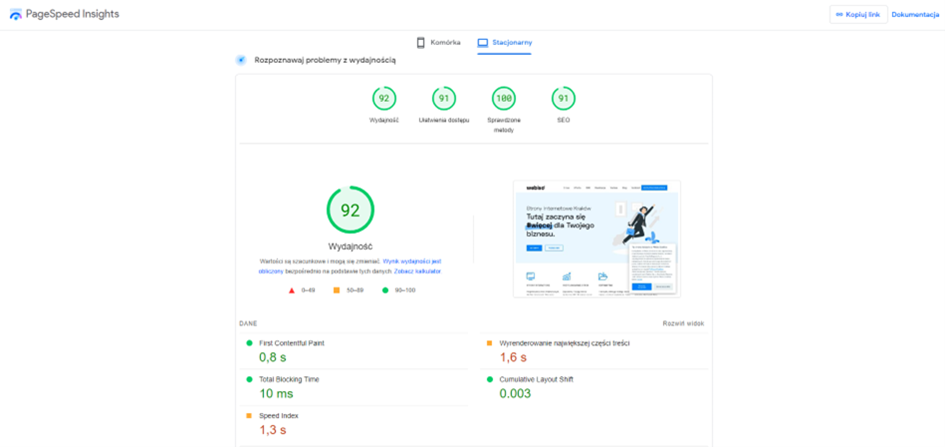
To, jak Twoja strona prezentuje się na różnych urządzeniach, w tym na smartfonach, można łatwo sprawdzić, używając takich narzędzi jak na przykład Google PageSpeed Insights.

Screen z analizy strony za pomocą PageSpeed Insights.
Służy ono do analizowania wydajności strony internetowej pod kątem prędkości ładowania i użytkowania na urządzeniach mobilnych oraz komputerach. Narzędzie ocenia różne aspekty wydajności, takie jak m.in.:
- czas ładowania strony,
- czas pierwszego renderowania,
- opóźnienia interakcji użytkownika
oraz inne liczne parametry. Na podstawie tych analiz generowane są wyniki i zalecenia dotyczące poprawy wydajności, takie jak na przykład:
- Kompresja i minimalizacja zasobów – zalecenia dotyczące zmniejszenia rozmiaru plików, takich jak obrazy, skrypty i style, poprzez zastosowanie kompresji lub minimalizacji kodu.
- Browser caching – zalecenia dotyczące ustawienia prawidłowych nagłówków, aby przeglądarki mogły przechowywać zasoby tymczasowo na urządzeniach użytkowników, co przyspiesza ładowanie strony po kolejnych odwiedzinach.
- Renderowanie na pierwszym ekranie – sugestie dotyczące zoptymalizowania strony w taki sposób, aby istotne treści były renderowane jak najszybciej, zwiększając percepcję szybkości strony.
- Opóźnienia interakcji – wskazówki dotyczące eliminowania opóźnień, które mogą wpływać na responsywność strony, takie jak blokujące skrypty.
- Użyteczność na urządzeniach mobilnych – analiza tego, czy strona jest dostosowana do urządzeń mobilnych, czy też może wymagać poprawek w celu zapewnienia responsywności.
- Eliminacja blokujących zasobów – zalecenia dotyczące usunięcia zasobów, które mogą opóźniać ładowanie strony.
Dlaczego posiadanie wersji responsywnej jest dziś tak ważne?
Gdy już wiesz, jak Twoja strona działa i prezentuje się na urządzeniach mobilnych, czas zacząć działać. Jeśli wdrożysz wskazówki zalecane przez PageSpeed Insights, możesz spodziewać się wzrostu ogólnej oceny wydajności o kilka lub nawet kilkanaście punktów procentowych. Nie liczby są tutaj jednak najważniejsze, a fakt, że osoby odwiedzające Twoją stronę będą miały znacznie lepsze wrażenia z jej użytkowania, a co za tym idzie – będą pozostawały na niej dłużej.
Znacznie gorzej sytuacja wygląda, jeśli Twoja strona w ogóle nie posiada wersji responsywnej. Twoim bezwzględnym obowiązkiem jest wówczas zaprojektowanie i wdrożenie widoków strony dla urządzeń mobilnych. W przeciwnym przypadku Twoja strona będzie Twoją chodzącą antyreklamą – jak Twój odbiorca może oczekiwać, że jesteś nowoczesny i pozostajesz na bieżąco z aktualnymi trendami w swojej branży, jeśli Twoja strona wygląda jak żywcem wyjęta z 2010 roku?
W takim przypadku dobrym pomysłem może okazać się również stworzenie strony zupełnie od nowa, zgodnie ze współczesnym podejściem do web developmentu, a zatem również z widokami RWD. Dlaczego takie rozwiązanie – na pozór bardziej pracochłonne – na dłuższą metę pozwoli Ci zaoszczędzić czas i pieniądze?
Ponieważ jeśli Twoja strona pozbawiona jest wersji RWD, najprawdopodobniej powstała ona na tyle dawno, że również jej wersja desktopowa jest anachroniczna, wykonana z użyciem przestarzałych technologii i technik, które już dawno wyszły z obiegu, a także po prostu – mało estetyczna. Aby dostosować ją do współczesnych wymagań webowych – tak, by przynosiła Ci jak największe zyski – konieczne może być jej gruntowane przebudowanie i modernizacja. A to może pochłonąć większe zasoby niż stworzenie takiej strony zupełnie od zera.
Nie należy także zapominać o zabezpieczeniu witryny przed potencjalnymi wirusami. Dawniej nie zwracano na to aż tak bardzo uwagi – bo i zagrożeń cybernetycznych było znacznie mniej. Dlatego można się spodziewać, że jeśli Twoja strona liczy sobie już kilka lat, jej ochrona pozostawia wiele do życzenia. Wyposażenie jej w sprawdzone systemy zabezpieczające to kwestia zupełnie bezdyskusyjna, jeśli zależy Ci na tym, by Twoja witryna nie była celem ataków złośliwego oprogramowania.