Spis treści
Od pewnego czasu można natknąć się coraz częściej na określenie „dostępność cyfrowa”. Co oznacza ten termin? Co powinien na jego temat wiedzieć właściciel strony internetowej? To właśnie nad tym aspektem skupimy się w poniższym tekście – mamy nadzieję, że za chwilę wszystko stanie jasne.
Co to jest dostępność cyfrowa?
Zapewne każdy spotkał się z terminem „wykluczenie cyfrowe” – oznacza ono brak dostępu do świata cyfrowego przy założeniu, że jest to dobro, które powinno być dostępne dla wszystkich. „Dostępność strony” – z angielska accessibility – jest terminem nieco podobnym – ma na celu sprawienie, aby z witryn internetowych mogli korzystać wszyscy, bez wykluczenia żadnej grupy społecznej. Jakie grupy mogą poczuć się poszkodowane brakiem dostępu do treści na witrynach? Konkretnie chodzi tu o osoby mające różnego rodzaju niepełnosprawności, czyli: niedowidzące, niedosłyszące, niewidome, niepełnosprawne ruchowo, cierpiące na padaczkę fotogenną, a także z zaburzeniami funkcji poznawczych.
Celem dostępności strony jest umożliwienie im korzystania z każdej witryny tak samo, jak w przypadku osób w pełni sprawnych. Dzięki temu będą mieć taki sam dostęp do wszystkich treści, multimediów oraz świadczonych przez witryny usług. Tu rodzi się oczywiście pytanie: w jaki sposób można tego dokonać? Jak zacząć? Zapewnienie osobom niepełnosprawnym takich rzeczy wydaje się bardzo obszernym tematem. Na szczęście nie musisz osobiście niczego wymyślać, ponieważ odpowiednie reguły zostały już opracowane.
Standard dostępności cyfrowej
Zasady tworzenia stron, które będą dostępne cyfrowo dla wszystkich, opracowało World Wide Web Consortium (W3C). Jest to globalna organizacja non-profit, zajmująca się wdrażaniem cyfrowych standardów. Choć nie mają one mocy prawnej, stosują się do nich wszyscy deweloperzy i twórcy na świecie, ponieważ są one tworzone przez specjalistów i mają bardzo pozytywny wpływ na strony oraz samą sieć internetową. W przypadku dostępności cyfrowej opis standardów postępowania został zaprezentowany w dokumencie Web Content Accessibility Guidelines (WCAG).
Jest on podstawą dla każdej osoby, która chce stworzyć witrynę przyjazną dla wszystkich osób niepełnosprawnych. Określa dosłownie każdy jej aspekt – od kontrastu obrazu po dostosowanie treści do poziomu zrozumienia konkretnego internauty. W sumie jest to dwanaście wytycznych, które łączą cztery podstawowe cechy:
- użyteczność – dostosowanie nawigacji oraz interfejsu w sposób umożliwiający jego obsługę za pomocą klawiatury oraz wykluczając animacje i efekty mogące wywoływać ataki padaczkowe, np. brak migoczących kursorów czy przycisków;
- postrzegalność – łatwość dostępu do każdego elementu interfejsu użytkownika oraz możliwość prezentowania treści w sposób alternatywny do tekstu;
- przejrzystość/zrozumiałość – wszystkie elementy na stronie powinny być prezentowane w sposób niewzbudzający żadnych wątpliwości co do ich przeznaczenia, zalecana jest także ich jednolitość i spójność graficzno-kolorystyczna;
- kompatybilność – wymóg dotyczący aspektu technicznego, a konkretnie responsywności strony na różnych urządzeniach oraz gwarancji braku problemów z jej wyświetlaniem podczas korzystania z oprogramowania zewnętrznego, jak wspomniane czytniki czy aplikacje do powiększania tekstu.

Technologie dostępności cyfrowej
Opisane poniżej technologie mają na celu zwiększyć dostępność cyfrową witryny internetowej, a zarazem są zgodne ze wspomnianym standardem WCAG (jego najnowsza edycja to 2.1). Każda technologia to pomocne dla osoby niepełnosprawnej rozwiązanie.
- wielkość tekstu – ponieważ na stronę mogą zajrzeć osoby niedowidzące, warto zadbać o to, aby możliwe było powiększanie napisów. Należy zachować formatowanie w taki sposób, żeby osoba niedowidząca lub niewidoma nie miała problemu ze skorzystaniem z automatycznych czytników tekstu (jak zaimplementowany w przeglądarce Edge) oraz narzędzi powiększających. Obowiązują tu zasady jak przy tworzeniu przejrzystego tekstu dla każdego czytelnika – czyli stosowanie nagłówków, wyróżnień itp.;
- kontrast obrazu – wytyczne zawarte w WCAG 2.0 zalecają stosowanie kontrastu wynoszącego 7:1;
- opisy grafik – każda znajdująca się na stronie grafika powinna mieć wyraźny, możliwy do odczytania przez program narracyjny podpis, a także opis alternatywny („alt”);
- wyraźne linkowanie – każdy link prowadzący do innej podstrony lub innego obszaru tekstu powinien być wyraźnie wyróżniony, a po najechaniu na niego kursorem myszki musi wyświetlać się opis informujący, dokąd prowadzi;
- napisy w materiałach multimedialnych – rozwiązanie, które wszyscy znamy choćby z YouTube. Każdy klip multimedialny powinien mieć napisy informujące o treści, odgłosach itp., co umożliwia pełne zrozumienie nagrania osobom niesłyszącym i pomoże niedosłyszącym. W przypadku podcastów warto zastosować transkrypcję całego materiału;
- nawigacja przy użyciu klawiatury – to rozwiązanie może znacząco pomóc w dostępie do zasobów strony osobom niepełnosprawnym ruchowo;
- wyrównanie tekstu – osoby cierpiące na dysleksję i pokrewne choroby mogą mieć spore problemy z odczytaniem tekstu, który urywa się przed końcem strony, dlatego jednym z zaleceń jest jego wyrównywanie (justowanie). Dzięki temu dostęp do treści powinien być dla nich znacznie ułatwiony;
- brak migoczących elementów – w interfejsie oraz samej treści strony należy unikać elementów błyszczących oraz szybko zmieniających swój wygląd, co może prowadzić do ataku osoby cierpiące na padaczkę fotogenną;
- zapewnienie zrozumienia – do niepełnosprawności zaliczamy również zaburzenia funkcji poznawczych, dlatego należy zadbać o to, aby osoby mające problemy ze zrozumieniem treści miały wyraźnie opisane poszczególne kroki na stronie wraz z ewentualnymi opisami wyjaśniającymi, co wykonują źle. Dotyczy to zarówno samej treści, jak i elementów interfejsu.

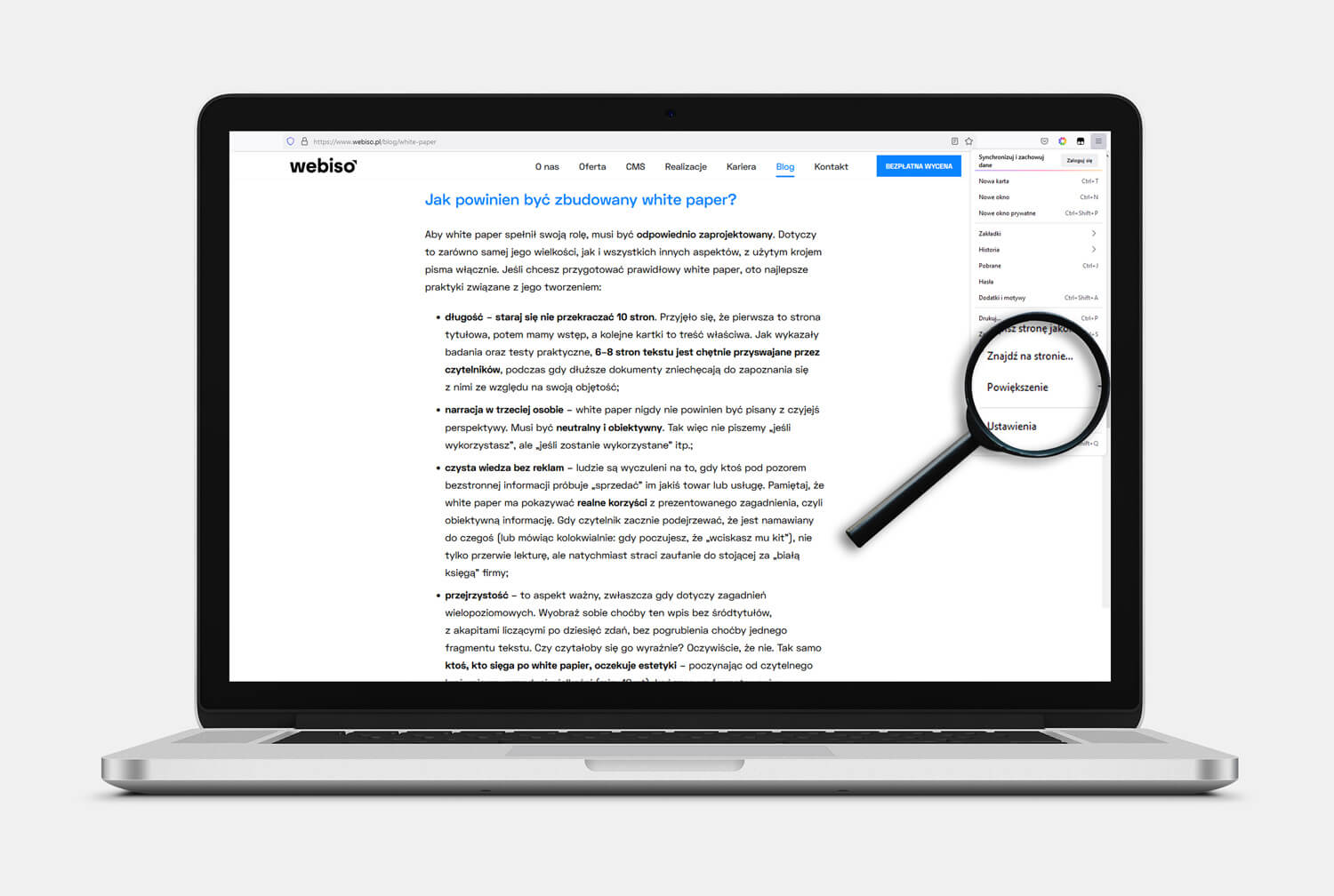
Narzędzia Mozilli Firefox do powiększania tekstu na stronach www.

Brzmi ciekawie?
Umów bezpłatną konsultacjęJak sprawdzić, czy nasza strona jest dostępna?
Wymagania WCAG są dość spore, jednak nie wpadaj w panikę – pomoc niesie wiele przeglądarek samych w sobie. Przykład? Każda umożliwia powiększanie strony, dzięki czemu nie musisz implementować do witryny dodatkowych rozwiązań. Przykładami mogą być czytnik immersyjny w Edge lub funkcja poprawy czytelności w Firefoxie. Samo wprowadzanie rozwiązań wpływających na dostępność cyfrową nie jest gestem dobrej woli właściciela strony, ale nakazują tak przepisy. A konkretnie – ustawa z dnia 4 kwietnia 2019 o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych (Dz. U. 2019 poz. 848).
Razem z nią został udostępniony publicznie plik tekstowy, będący listą kontrolną. Jak możemy przeczytać we wstępie do niej:
Niniejszy dokument udostępnia listę kontrolną, za pomocą której osoby z niej korzystające mogą sprawdzić, czy strona internetowa (serwis internetowy, witryna internetowa, strona www…) jest zgodna z zaleceniami WCAG. Narzędzie to może być przydatne zarówno dla osób nie mających przygotowania technicznego, jak i dla specjalistów (np. webmasterów) mających zaawansowaną wiedzę na temat tworzenia i funkcjonowania stron internetowych.
Pytania podzielone są na cztery poziomy. Pierwszy to ogólnodostępna lista kontrolna, z której może skorzystać nawet laik, ale im wyżej – tym większa wiedza jest wymagana. Najwyższy poziom – czyli czwarty – to sprawy dla ekspertów, którzy m.in. znają język skryptowe. Na każdym poziomie badanie polega na udzielaniu odpowiedzi na pytanie z listy kontrolnej dla każdej wyselekcjonowanej podstrony. Nie jest to proces złożony, gdyż przy każdym pytaniu umieszczone są możliwe odpowiedzi – „TAK”, „NIE” lub „NIE DOTYCZY”.
Jak na podstawie odpowiedzi określić dostępność cyfrową strony? Pozytywne odpowiedzi oznaczają spełnienie danego warunku, a w przypadku negatywnej otrzymujemy jasną wskazówkę, co należy poprawić. Warto zauważyć, że niektóre pytania oznaczone są jako kluczowe. W takiej sytuacji udzielenie na niej negatywnej odpowiedzi pozwala na przerwanie badania – strony zostają od razu uznane za niedostępne w całości. Można do niego powrócić po zlikwidowaniu czynnika, który jest przyczyną negatywnej odpowiedzi.
Całe badanie obejmuje 49 pytań i trzeba przyznać, że jest solidnym fundamentem do sprawdzenia dostępności cyfrowej naszej strony. Będzie również stanowić nieocenioną pomoc dla osób tworzących stronę – mają one gotową checklistę do implementowania konkretnych rozwiązań. I cała ta wiedza dostępna jest dzięki Ministerstwu Cyfryzacji za darmo!
Jak zwiększyć accessibility naszej strony?
Aby usprawnić lub wprowadzić dostępność strony internetowej w danych aspektach, można posłużyć się dwoma sposobami. Pierwszym jest audyt zewnętrzny. W sieci istnieją strony świadczące usługi monitorowania witryn pod tym kątem, co jest oczywiście usługą płatną. Takie rozwiązanie oferuje także szereg firm informatycznych. Jeśli jednak wolisz mieć nad wszystkim samodzielną kontrolę, można posłużyć się narzędziami. W Internecie dostępnych jest wiele takich rozwiązań do samodzielnego sprawdzenia dostępności – większość z nich to wyspecjalizowane propozycje darmowe, niewymagające ani opłat, ani rejestracji w celu ich użycia.
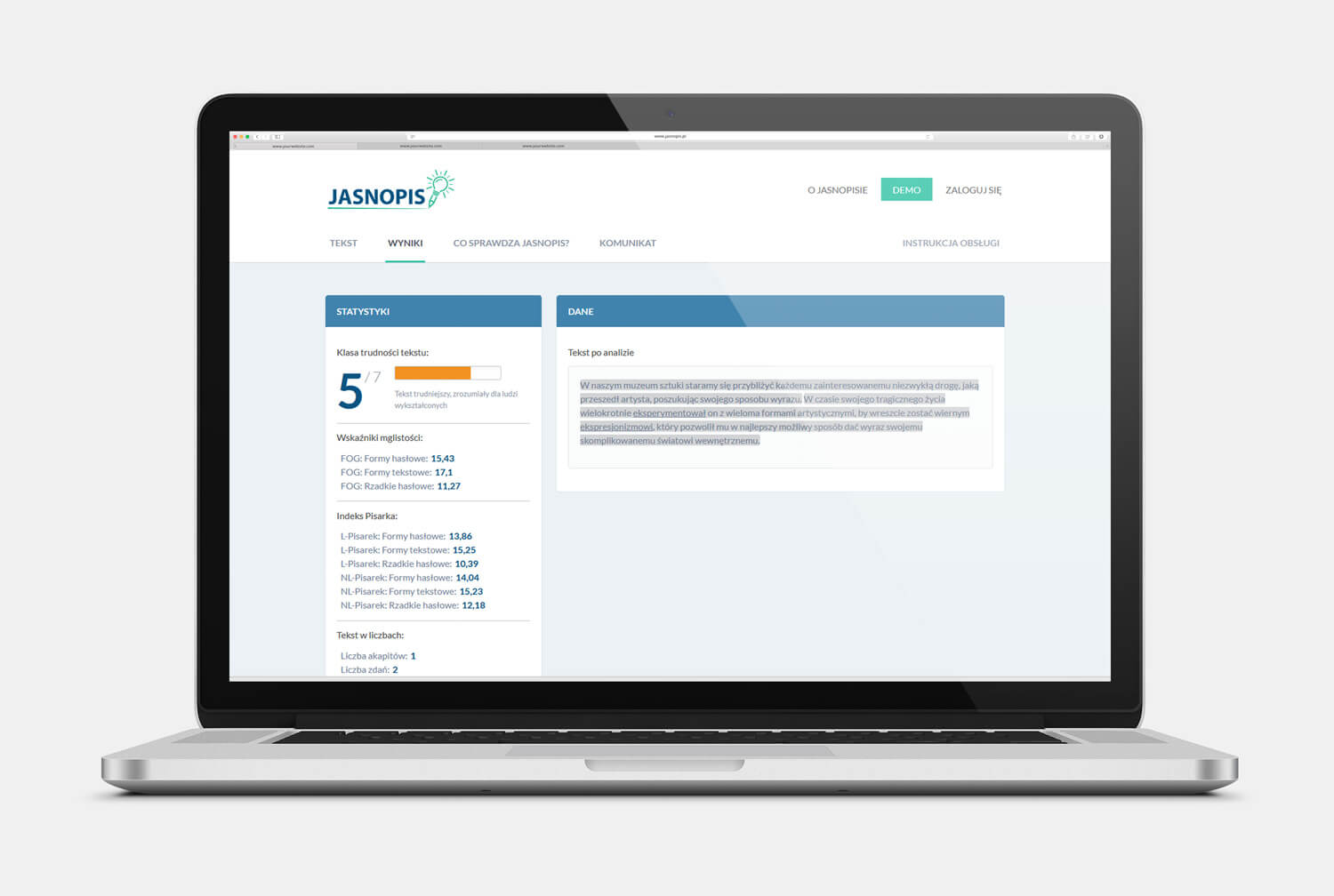
Na przykład strona Jasnopis pozwala na określenie poziomu zrozumiałości tekstu. Analizuje treść i ocenia ją całościowo w siedmiostopniowej skali. Od 5 treść jest określana jako „Tekst trudniejszy, zrozumiały dla ludzi wykształconych”. Ponieważ Jasnopis zaznacza długie zdania i wyrazy trudno zrozumiałe, pozwala to optymalnie przystosować treść dla osób z zaburzeniami funkcji poznawczych. Nie jest to oczywiście jedyne rozwiązania do analizy treści – istnieje kilka innych (np. Logios) przeznaczonych dla języka polskiego.

Interfejs aplikacji Jasnopis.
Praktycznie dla każdego aspektu dostępności możesz znaleźć właściwe narzędzie. Dla sprawdzania monitorów i syntezy mowy zalecane to NVDA (skrót od Non Visual Desktop Access), VoiceOver oraz Orca. Z kolei Unicorn to narzędzie rekomendowane przez samo W3C. Jest darmowe i umożliwia programistom weryfikację stylów oraz znaczników CSS. Sprawdza także poprawność składni kodów HTML5. Z kolei PAC (czyli PDF Accessibility Checker) to aplikacja monitorująca wewnętrzną strukturę znaczników, tagi oraz nagłówki dokumentów.
Sporo programów przeznaczono do oceny ekranu. Takie narzędzia jak Color Safe, Kalkulator kontrastu czy Contrast Checker pozwalają na precyzyjną ocenę ustawień strony w stosunku do wymogów nakładanych przez WCAG. Pojawia się zatem pytanie – czy istnieją narzędzia umożliwiające kompleksową ocenę strony? Odpowiedź brzmi: owszem, jednak w wersjach darmowych są one bardzo ograniczone w stosunku do pełnych, płatnych edycji. Nie oznacza to jednak, że są niepraktyczne – przykładem strona Cynthia Says Portal, umożliwiająca przeanalizowanie jednej tylko strony. Podobne to m.in. Acheceker.
Nie ma sensu wymieniania tu poszczególnych narzędzi, ponieważ samo W3C sporządziło listę polecanych przez siebie programów do polepszanie dostępności. Dzięki temu masz pewność, że są wykonane za ich pomocą pomiary są zgodne z wytycznymi, a to z kolei jasno pokazuje, w jakim kierunku wprowadzać zmiany na lepsze. W chwili pisania tego tekstu jest na niej aż 161 narzędzi, ale z pewnością liczba ta ulegnie z biegiem czas powiększeniu.
System Windows a dostępność
W naszym kraju wśród systemów operacyjnych dominuje Windows. Przeciętni użytkownicy nie zawsze wiedzą, że zawarto w nim szereg pomocy dla osób niepełnosprawnych. Mogą być one wskazówką dla twórców stron – jeśli się wzorować, to na najlepszych. Jednym z podstawowych narzędzi jest lupa, która posiada kilka trybów powiększania obrazów, umożliwia także zmianę kolorystyki oraz kontrastu. W systemach Windows 10 i Windows 11 znajdziesz je w systemowych Ustawieniach – poświęcono im dział o nazwie Ułatwienia Dostępu.
Dostępność cyfrowa – standard współczesnego Internetu
Można wymienić wiele powodów, dla których warto wprowadzić dostępność cyfrową. Internet to kopalnia wiedzy, informacji i użytecznych narzędzi. Dzięki dostępności każdy ma szansę skorzystać z tych bezcennych zasobów. W ten sposób osoby niepełnosprawne mogą zmienić swoje życie na lepsze. U podstaw idei dostępności stoi bowiem chęć pomocy tym, którzy z niezależnych od siebie przyczyn mają w życiu nieco gorszą sytuację. I to tym przede wszystkim pamiętajmy.