„QA” to skrót od angielskich słów „Quality Assurance”. Po polsku jest to po prostu „zapewnienie jakości”. W przypadku strony internetowej ma to na celu zagwarantowanie jej sprawnego działania, a odwiedzającym ją użytkownikom – jak najlepszego doświadczenia (User Experience) podczas spędzania na niej czasu. Przełoży się to na zadowolenie internautów, a w dłuższej perspektywie będzie mieć pozytywny wpływ na jej konwersję i ruch na niej.
W jaki sposób przeprowadza się testy jakości strony? Dlaczego warto poświęcić na nie czas i środki? Czytaj dalej!
Na czym polega testowanie stron WWW?
W przypadku stron internetowych, które mają dopiero ruszyć, testy powinny zostać przeprowadzone jeszcze przed ich wdrożeniem – dzięki temu już od samego początku użytkownicy będą korzystać z optymalnie przygotowanej witryny. W przypadku starszych stron, istniejących już od jakiegoś czasu, testowanie może wskazać elementy, które należy zmodernizować bądź całkowicie zmienić. Często przeprowadzenie specjalistycznych testów na istniejących stronach pozwoli na wykrycie problemów, o których wcześniej nie miało się pojęcia – a których naprawa może skutecznie wpłynąć na zwiększenie ruchu na witrynie.
Istnieją dwa główne rodzaje testów witryn internetowych: testy A/B oraz testy wielowymiarowe. Pierwsze są prostsze, drugie – bardziej złożone. Na czym dokładnie polegają różnice między nimi?
Testy A/B dla Twojej witryny
Testy A/B to bardzo popularny rodzaj testów stron internetowych, który polega na porównaniu ze sobą dwóch (lub trzech) wersji witryny pod względem skuteczności generowania konwersji. Czyli – sprawdzamy ile osób wykona zaplanowaną akcję (kupi produkt, zapisze się do newslettera itp.) w jednej i drugiej wersji. Czym wersje te różnią się od siebie?
Tu nie ma jednoznacznej odpowiedzi. Różnicami mogą być zarówno inny layout, jak i zaimplementowane rozwiązania, np. pierwsza wersja strony korzysta z one step checkout, druga ma tradycyjne kroki finalizacji procesu zakupowego. Jeśli chodzi o wygląd, tutaj również otwiera się przed nami szerokie spektrum możliwości – możemy testować odmienne grafiki zapraszające do zakupu lub skorzystania z rabatu, różne ikony, a także odmienne układy np. kart z opisami produktów. Niezależnie od liczby sprawdzanych wersji w testach tego typu kontrolujemy skuteczność całego rozwiązania, bez zagłębiania się w rozstrzyganie, który konkretnie element ma wpływ na zwiększenie konwersji. Patrzymy po prostu, czy lepiej sprawdza się wersja A czy B witryny – i to nam podpowiada, którą z nich warto wdrożyć.
O czym należy pamiętać przy testach typu A/B? Przede wszystkim o tym, aby w obu wersjach wszystkie elementy były tak samo łatwo dostępne dla osób odwiedzających. Równe „szanse” pozwolą na precyzyjne wskazanie zwycięzcy testów. Wyniki nie wskażą jednak na element lub mechanizm, który skłania użytkowników do interakcji.

Testy A/B.

Brzmi ciekawie?
Umów bezpłatną konsultacjęTesty wielowymiarowe – na czym polegają?
W przypadku testów wielowymiarowych na wyniki patrzy się odwrotnie niż w przypadku zwykłych testów A/B. Mają one na celu znalezienie czynnika, który sprawia, że internauci chętniej przeprowadzają interakcje na stronie. W jaki sposób można to zrobić?
Najprostszym sposobem jest stworzenie dwóch wersji strony różniących się jednym elementem. Może być to wspomniany wcześniej sposób finalizacji zakupu, ale również inny rodzaj formularza (poprzez który można stworzyć konto klienta), inny sposób zapisania się do newslettera, a nawet takie elementy jak użyty na stronie font. Ponieważ testy wielowymiarowe można – zgodnie z nazwą – wykonywać dla wielu elementów, warto przeprowadzić szereg prób z różnymi częściami witryny, aby finalnie stworzyć stronę na bazie tylko tych, które były lepiej odbierane przez użytkowników.
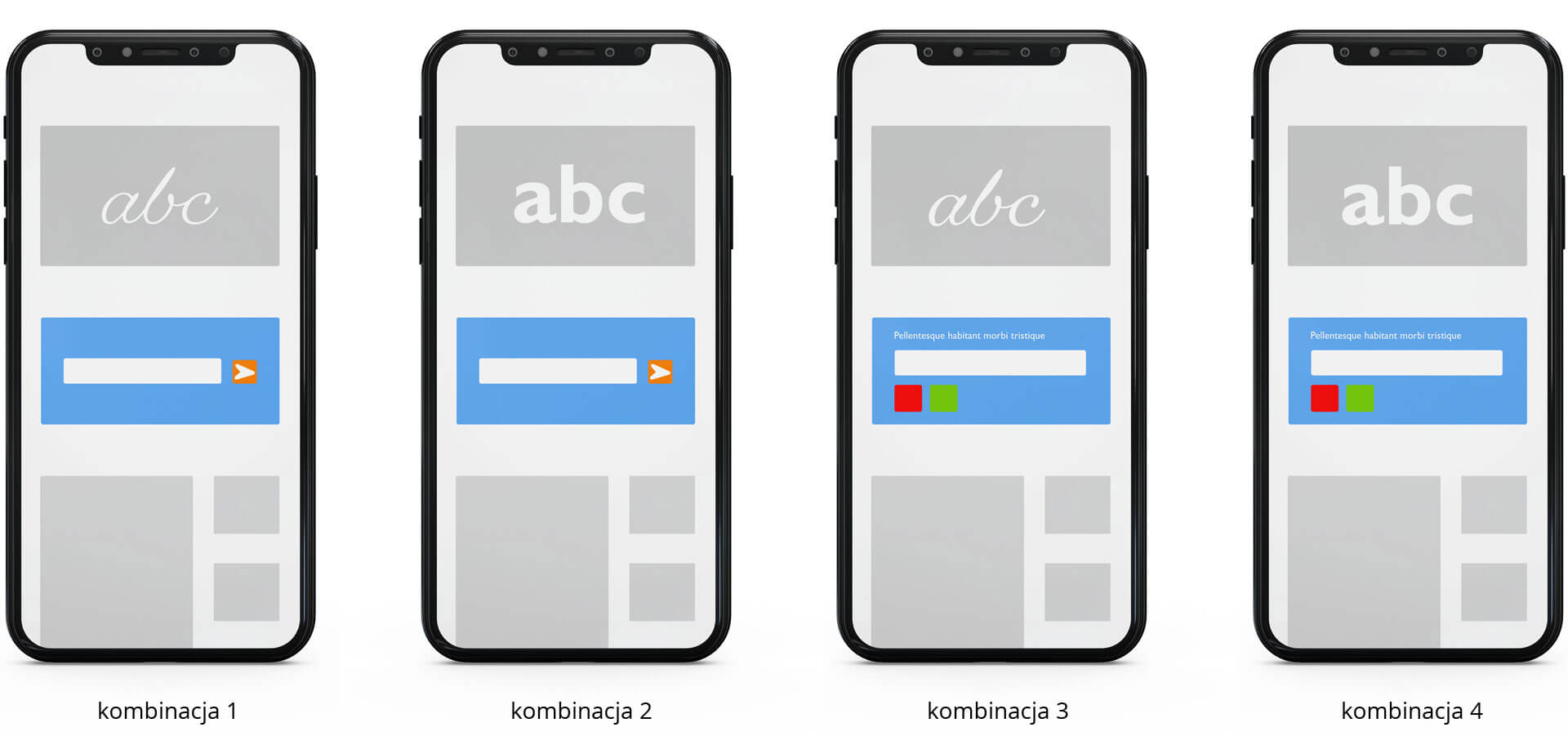
Nie trzeba w tym celu tworzyć wielu wersji strony – wystarczy utworzyć odpowiednie kombinacje, na przykład:
- kombinacja 1: newsletter w wersji A i font w wersji A;
- kombinacja 2: newsletter w wersji A i font w wersji B;
- kombinacja 3: newsletter w wersji B i font w wersji A;
- kombinacja 4: newsletter w wersji B i font w wersji B.

Testy wielowymiarowe.
Tym sposobem zyskujesz cztery kombinacje, a co za tym idzie – cztery wyniki testów, które powinny umożliwić Ci wybranie najbardziej optymalnej z dostępnych. Należy jednak pamiętać, aby nie przesadzać z liczbą testowanych kombinacji – ich nadmiar może skutkować tym, że zamiast jasnych wyników otrzymamy szereg podobnych rezultatów, które nie pomogą w dokonaniu prawidłowego wyboru.
Ze względu na większą złożoność testy tego typu są bardziej wymagające i dłuższe od testów A/B. Biorąc jednak pod uwagę, że dają znacznie precyzyjniejsze wyniki, warto pomyśleć o ich wykonaniu i zoptymalizowaniu strony na podstawie otrzymanych informacji.
Dlaczego testy są niezbędne dla strony?
Statyczny obraz czy slider? Stopień pisma 14 czy 16 px? Call to action na górze czy na dole? Na te właśnie pytania odpowiedź dadzą Ci testy QA. Wdrożenie zmian na podstawie wyników powinno przełożyć się na zwiększenie ruchu na stronie oraz jej konwersji. Łatwiej przeprowadzać testy w przypadku istniejących witryn – tutaj można przez jakiś czas wprowadzać zmiany i obserwować ich wyniki. W przypadku powstających stron dobrze wybrać grupę testerów, którzy sprawdzą różnorakie kombinacje i elementy, a następnie przekażą swoją opinię na ich temat.
Zarówno testy A/B, jak i testy wielowymiarowe są niezbędne do stworzenia witryny, która będzie maksymalnie przyjazna dla użytkowników. Jednak aby dawały rzeczywiste wyniki, musisz pamiętać o tym, aby próby odbywały się na reprezentatywnej liczbie osób odwiedzających stronę. Dobrze także, aby za ich przygotowanie odpowiadał specjalista zajmujący się UX – to on jest wszak osobą odpowiedzialną za to, jak będą się czuć użytkownicy poruszający się po witrynie.
Pamiętaj, że testy to nie wszystko!
Osoba odpowiedzialna za testy QA pełni zarazem rolę testera, jak i specjalisty zapewniającego jakość. Musi w związku z tym nie tylko implementować odmienne wersje witryny oraz jej poszczególne elementy, ale również zadbać o to, aby wszystko działało płynnie i możliwie bez błędów. Odpowiada on również za stabilność witryny. Jak widać, jest to odpowiedzialne zadania, zaś efekty pracy osoby, której powierzono QA, sprawdza specjalista od kontroli jakości – QC (Quality Control).
Pamiętajmy jednak, że o wynikach testów nie zadecyduje żaden fachowiec ani kontrola, ale sami użytkownicy strony – poprzez wykonywanie na niej interakcji będzie można stwierdzić, co im się podoba i jak najlepiej spędza im się czas na witrynie. Ale wpływ na ruch ma nie tylko wersja strony, ale również i inne jej elementy, jak:
- interfejs użytkownika,
- przejrzystość,
- poprawność językowa i stylistyczna,
- odpowiednio dobrane grafiki.
Czy warto zlecić testy QA?
Wyobraź sobie sytuację, w której potencjalny klient lub nabywca oferowanego przez Ciebie towaru wchodzi na stronę. Czego oczekuje? Sprawnego działania, przejrzystych informacji oraz wygody podczas składania zamówienia. Brak któregokolwiek z tych elementów przekłada się na jego niezadowolenie i znacznie zmniejsza szansę konwersji.
Testy QA pozwalają na stworzenie mechanizmów, które spełnią wszystkie oczekiwania odwiedzającego i sprawią, że pobyt na stronie będzie mile spędzonym czasem. A jeśli podczas jednej wizyty zapamięta on stronę pozytywnie, jest duża szansa na to, że chętnie odwiedzi ją znowu. To właśnie cel prowadzenia witryny. Dlatego jeśli nie masz swoich testerów, a zależy Ci na tym, aby strona spełniała wszelkie wymagania dotyczące najwyższej jakości obsługi klienta – warto zainwestować w zewnętrznych testerów, którzy profesjonalnie sprawdzą opcje witryny.
Dobrze przygotowana strona szybko zwróci się licznymi konwersjami oraz zwiększonym ruchem. Dlatego już dzisiaj zastanów się, czy chcesz, poprzez wprowadzenie określonych zmian na witrynie, zyskać nowych klientów. Jeśli odpowiedź na to pytanie jest twierdząca – zadbaj o przeprowadzenie na niej profesjonalnych testów QA.